Is This Keeping You From Making Progress?
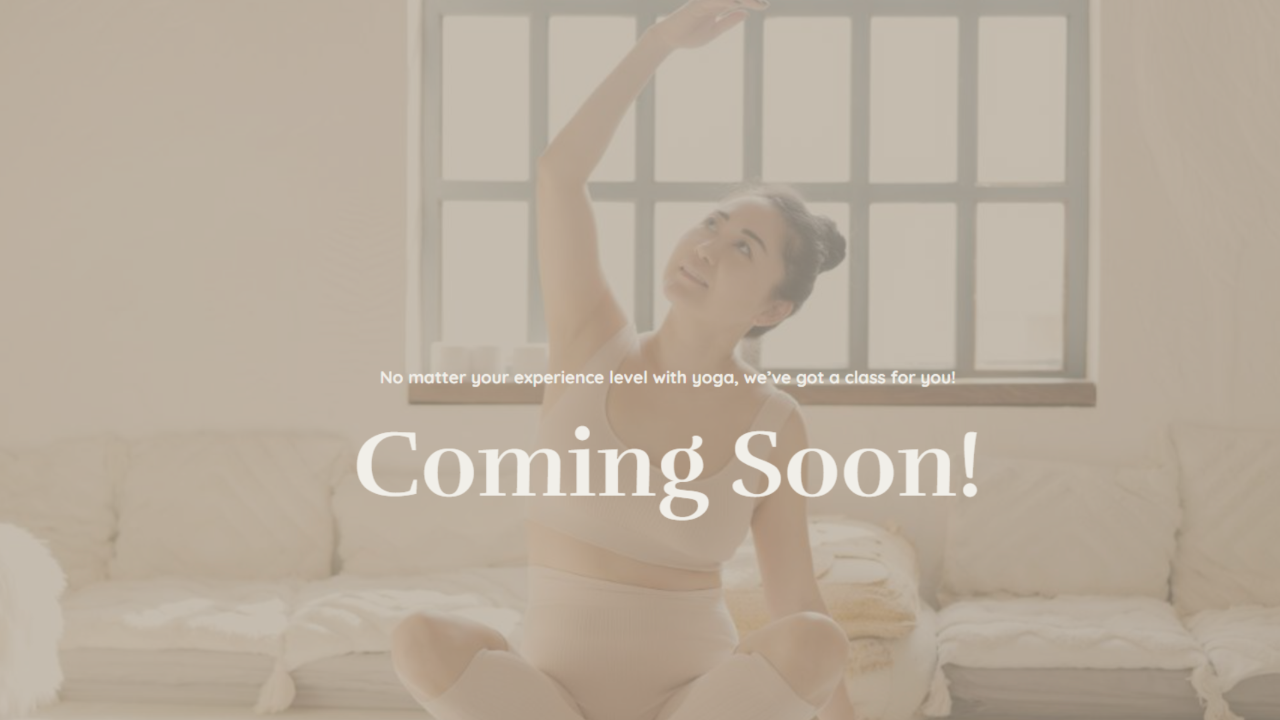
If you’ve ever searched the web for new products or services, chances are that you’ve come across a “coming soon” page on a website under construction. Do you remember what that feels like? If you're like a lot of site visitors, you may feel let down that you can’t access what you want during that very moment.
You see, a website page with the “coming soon” message like in the above photo is like owning a house without any furniture: it has no function.
Try This Instead
What if I told you that you can start collecting leads, or heck, even start selling your course, coaching or membership content on Kajabi before you have your “full” website up and running? If you said "yes, please" then choose one of these three strategies to get your business flowing before your website is even finished.
Set Up a Home Page that Supports Your Business Strategy
Home page options that work for you while building out your website and/or sales pages.

Your Central Hub
Set Kajabi's Link in Bio landing page as your Home Page.
Your Aim Promote All You Have
For Who Everyone
Tech Know-How Beginner

List Building
Build and set a short Opt-In landing page as your Home page.
Your Aim List Building
For Who You Have a Freebie
Tech Know-How Intermediate

Monetize Your Product
Beta test your course first and set The Library as your Home Page.
Your Aim Monetize
Best For You've Got a Product
Tech Know-How Beginner/Inter
Give Your New or Rebranded Online Business a Head Start and Make One of These Choices

Kajabi's Link in Bio Page
Your Link in Bio page is a central place where your website visitors and followers can view all of your offerings. Think of it as a tasting platter of all the goodness you have to offer. It's easy to set up and share the link on your socials or when you are a guest in a fellow creators' group.
TIP: Snag one of Kajabi's free Link in Bio landing page templates like the one in the photo for the quick and easy path to sharing your brand offers with your audience.

A Freebie Page
Why wait to share your lead magnet with your audience until your website is picture-perfect? If you're like many of your fellow online entrepreneurs, you may be anxious to grow and nurture your list. Give your newfound followers what they want: a chance to get to know you better instead of the no-man's land of a "coming soon" page. The free Kajabi Freebie template to the right is perfect if you're a blogger looking to build your list.
TIP: Choose an opt-in page over an About page. Your audience wants to know more about how you can help them rather than what your favorite hobby is.

Monetize Your Product
Of course , you know that Kajabi is a platform to showcase your course, coaching, or other services. But did you know that you can set up your first course and beta test it before you even build a full website? You actually could make money, get feedback on your offer, and improve it BEFORE investing the time and money in building a website and sales pages.
TIP: Open your mind up to getting comfortable with imperfection. It's better to earn money and get real feedback even if the process is bumpy. That sounds better than waiting until everything is "perfect", doesn't it?
Think Like the Successful Online Entrepreneur
Many online entrepreneurs get hung up on having the perfect website- it looks appealing, the copy is effective, and leads visitors on a path to wanting more from you. I get it, I'm that way, too. The thing is, achieving this takes time spent away from earning a living. Instead of a "coming soon" page, choose immediate action to grow and nurture your list, invite site visitors to get to know you better, or even buy your products/services from you before you publish your website.
Not feeling sure about any of this? Here's one last tip for you: If you choose to have a "coming soon" page, be sure to add in your social icons (so that you can gain followers); add in a newsletter opt-in (so you can grow your list and mail them when your up and running); and some text describing what visitors can expect in the future from you.
Sara Smits van Oyen
I've worked in Kajabi since 2021 and loved it so much that a few years ago I pivoted from my wellness coaching business and up-leveled my Kajabi skills as a Heart-Centered Apprentice graduate so that I can help other Kajabi online coaches, course creators, and wellness entrepreneurs elevate their online presence with thoughtful, strategic websites.

Unlimited Kajabi Downloads! Kajabi Product Downloads Update
Feb 04, 2025
#block-1739453929053 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1739453929053 .block { border: 4px black; border-radius: 0px; padding: 0px; padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { #block-1739453929053 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1739453929053 .block { padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } @media (max-width: 767px) { #block-1739453929053 { text-align: ; } } #block-1739453929053 .block, [data-slick-id="1739453929053"] .block { display: flex; justify-content: flex-start; } #block-1739453929053 .image, [data-slick-id="1739453929053"] .image { width: 100%; overflow: hidden; border-radius: 4px; } #block-1739453929053 .image__image, [data-slick-id="1739453929053"] .image__image { width: 100%; } #block-1739453929053 .image__overlay, [data-slick-id="1739453929053"] .image__overlay { opacity: 0; background-color: #fff; border-radius: 4px; } #block-1739453929053 .image__overlay-text, [data-slick-id="1739453929053"] .image__overlay-text { color: !important; } @media (min-width: 768px) { #block-1739453929053 .block, [data-slick-id="1739453929053"] .block { display: flex; justify-content: flex-start; } #block-1739453929053 .image__overlay, [data-slick-id="1739453929053"] .image__overlay { opacity: 0; } #block-1739453929053 .image__overlay:hover { opacity: 1; } } #block-1694873394061 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1694873394061 .block { border: 4px black; border-radius: 0px; background-color: #d4c8cc; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1694873394061 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1694873394061 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1694873394061 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1732800242121 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732800242121 .block { border: 4px black; border-radius: 4px; background-color: #efe9e4; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1732800242121 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732800242121 .block { padding: 0px; padding: 0px; padding-top: 20px; padding-right: 15px; padding-bottom: 0px; padding-left: 15px; } } @media (max-width: 767px) { #block-1732800242121 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1732891173256 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732891173256 .block { border: 4px black; border-radius: 0px; background-color: #d4c8cc; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1732891173256 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732891173256 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1732891173256 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1739440367148 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1739440367148 .block { border: 1px solid #cccccc; border-radius: 4px; background-color: #f5f7f4; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1739440367148 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1739440367148 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1739440367148 { text-align: center; } } #block-1739440367148 .feature__image, [data-slick-id="1739440367148"] .feature__image { width: 75px; border-radius: 0px; } #block-1739440367148 .c100 {float: none; margin: 0 auto;} @media only screen and (min-width: 1080px) { #block-1739440367148 .revcirle {float: left; padding-top: 10px;} #block-1739440367148 .revtext {float: left;} #block-1739440367148 .revcirle { display: none;} #block-1739440367148 .revtext { width: 100%;} #block-1739440367148 .revtext, #block-1739440367148 .revcirle {width: 100%;} #block-1739440367148 .revcirle {float: none; margin: 0 auto;} } @media only screen and (min-width: 920px) and (max-width: 1079px) { #block-1739440367148 .revcirle {float: left; padding-top: 10px;} #block-1739440367148 .revtext {float: left; padding-left: 10px;} #block-1739440367148 .revcirle { display: none;} #block-1739440367148 .revtext { width: 100%;} #block-1739440367148 .revtext, #block-1739440367148 .revcirle {width: 100%;} #block-1739440367148 .revcirle {float: none; margin: 0 auto;} } @media only screen and (min-width: 768px) and (max-width: 919px) { #block-1739440367148 .revcirle, #block-1739440367148 .revtext {width: 100%;} #block-1739440367148 .revcirle {display: none;} } @media only screen and (max-width: 767px) { #block-1739440367148 .revcirle, #block-1739440367148 .revtext {width: 100%;} #block-1739440367148 .revcirle {display: none;} } #block-1739440367148 .revtext div {font-size: 14px; padding: 5px 5px 3px 5px; border-bottom: solid 1px #dddddd; margin-bottom: 0; text-align: left; } #block-1739440367148 .revtext span.revleft { float: left; } #block-1739440367148 .revtext span.revright { float: right; } #block-1739440367148 .feature__image, [data-slick-id="1739440367148"] .feature__image { width: 75px; border-radius: 0px; } #block-1739440367148 .c100 {float: none; margin: 0 auto;} @media only screen and (min-width: 768px) { #block-1739440367148 .revcirle, #block-1739440367148 .revtext {width: 100%;} #block-1739440367148 .revcirle {display: none;} } @media only screen and (max-width: 767px) { #block-1739440367148 .revcirle, #block-1739440367148 .revtext {width: 100%;} #block-1739440367148 .revcirle {display: none;} } #block-1739440367148 .revtext p {font-size: 14px; padding: 5px 5px 3px 5px; border-bottom: solid 1px #dddddd; margin-bottom: 0; text-align: left; } #block-1739440367148 .revtext span { float: right; } #block-1739440367148 .fill, #block-1739440367148 .bar { border-color: #512a44; } .rect-auto { clip: rect(auto, auto, auto, auto); } .pie, .c100 .bar { position: absolute; border: 0.08em solid #512a44; width: 0.84em; height: 0.84em; clip: rect(0em, 0.5em, 1em, 0em); -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } .pie-fill { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } .c100.p75 .slice { clip: rect(auto, auto, auto, auto); } .c100.p75 .fill { position: absolute; border: 0.08em solid #512a44; width: 0.84em; height: 0.84em; clip: rect(0em, 0.5em, 1em, 0em); -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } .c100.p75 .bar:after, .c100.p75 .fill { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } #block-1739440367148 .c100 { background-color: #cccccc; } .c100 { position: relative; width: 1em; height: 1em; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; // margin: 0 0.1em 0.1em 0; background-color: #cccccc; // float: left; } .c100 *, .c100 *:before, .c100 *:after { -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; } #block-1739440367148 .c100 span { color: #512a44; } .c100 span { position: absolute; width: 100%; z-index: 1; left: 0; top: 0; width: 5em; line-height: 5em; font-size: 0.2em; color: #cccccc; display: block; text-align: center; white-space: nowrap; -webkit-transition-property: all; -moz-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -o-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-timing-function: ease-out; -moz-transition-timing-function: ease-out; -o-transition-timing-function: ease-out; transition-timing-function: ease-out; } #block-1739440367148 .c100:after { background-color: ; } .c100:after { position: absolute; top: 0.08em; left: 0.08em; display: block; content: " "; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; background-color: ; width: 0.84em; height: 0.84em; -webkit-transition-property: all; -moz-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -o-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-timing-function: ease-in; -moz-transition-timing-function: ease-in; -o-transition-timing-function: ease-in; transition-timing-function: ease-in; } .c100 .slice { position: absolute; width: 1em; height: 1em; clip: rect(0em, 1em, 1em, 0.5em); } .c100.p75 .bar { -webkit-transform: rotate(270.0deg); -moz-transform: rotate(270.0deg); -ms-transform: rotate(270.0deg); -o-transform: rotate(270.0deg); transform: rotate(270.0deg); } #block-1739440367148 .c100:hover { cursor: default; } #block-1739440367148 .c100:hover span { color: #512a44; } #block-1739440367148 .c100:hover span { width: 3.33em; line-height: 3.33em; font-size: 0.3em; color: ; } #block-1739440367148 .c100:hover:after { top: 0.04em; left: 0.04em; width: 0.92em; height: 0.92em; } #block-1739440535308 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1739440535308 .block { border: 1px solid #cccccc; border-radius: 4px; background-color: #f5f7f4; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1739440535308 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1739440535308 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1739440535308 { text-align: center; } } #block-1739440535308 .feature__image, [data-slick-id="1739440535308"] .feature__image { width: 75px; border-radius: 0px; } #block-1739440535308 .c100 {float: none; margin: 0 auto;} @media only screen and (min-width: 1080px) { #block-1739440535308 .revcirle {float: left; padding-top: 10px;} #block-1739440535308 .revtext {float: left;} #block-1739440535308 .revcirle { display: none;} #block-1739440535308 .revtext { width: 100%;} #block-1739440535308 .revtext, #block-1739440535308 .revcirle {width: 100%;} #block-1739440535308 .revcirle {float: none; margin: 0 auto;} } @media only screen and (min-width: 920px) and (max-width: 1079px) { #block-1739440535308 .revcirle {float: left; padding-top: 10px;} #block-1739440535308 .revtext {float: left; padding-left: 10px;} #block-1739440535308 .revcirle { display: none;} #block-1739440535308 .revtext { width: 100%;} #block-1739440535308 .revtext, #block-1739440535308 .revcirle {width: 100%;} #block-1739440535308 .revcirle {float: none; margin: 0 auto;} } @media only screen and (min-width: 768px) and (max-width: 919px) { #block-1739440535308 .revcirle, #block-1739440535308 .revtext {width: 100%;} #block-1739440535308 .revcirle {display: none;} } @media only screen and (max-width: 767px) { #block-1739440535308 .revcirle, #block-1739440535308 .revtext {width: 100%;} #block-1739440535308 .revcirle {display: none;} } #block-1739440535308 .revtext div {font-size: 14px; padding: 5px 5px 3px 5px; border-bottom: solid 1px #dddddd; margin-bottom: 0; text-align: left; } #block-1739440535308 .revtext span.revleft { float: left; } #block-1739440535308 .revtext span.revright { float: right; } #block-1739440535308 .feature__image, [data-slick-id="1739440535308"] .feature__image { width: 75px; border-radius: 0px; } #block-1739440535308 .c100 {float: none; margin: 0 auto;} @media only screen and (min-width: 768px) { #block-1739440535308 .revcirle, #block-1739440535308 .revtext {width: 100%;} #block-1739440535308 .revcirle {display: none;} } @media only screen and (max-width: 767px) { #block-1739440535308 .revcirle, #block-1739440535308 .revtext {width: 100%;} #block-1739440535308 .revcirle {display: none;} } #block-1739440535308 .revtext p {font-size: 14px; padding: 5px 5px 3px 5px; border-bottom: solid 1px #dddddd; margin-bottom: 0; text-align: left; } #block-1739440535308 .revtext span { float: right; } #block-1739440535308 .fill, #block-1739440535308 .bar { border-color: #512a44; } .rect-auto { clip: rect(auto, auto, auto, auto); } .pie, .c100 .bar { position: absolute; border: 0.08em solid #512a44; width: 0.84em; height: 0.84em; clip: rect(0em, 0.5em, 1em, 0em); -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } .pie-fill { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } .c100.p75 .slice { clip: rect(auto, auto, auto, auto); } .c100.p75 .fill { position: absolute; border: 0.08em solid #512a44; width: 0.84em; height: 0.84em; clip: rect(0em, 0.5em, 1em, 0em); -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } .c100.p75 .bar:after, .c100.p75 .fill { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } #block-1739440535308 .c100 { background-color: #cccccc; } .c100 { position: relative; width: 1em; height: 1em; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; // margin: 0 0.1em 0.1em 0; background-color: #cccccc; // float: left; } .c100 *, .c100 *:before, .c100 *:after { -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; } #block-1739440535308 .c100 span { color: #512a44; } .c100 span { position: absolute; width: 100%; z-index: 1; left: 0; top: 0; width: 5em; line-height: 5em; font-size: 0.2em; color: #cccccc; display: block; text-align: center; white-space: nowrap; -webkit-transition-property: all; -moz-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -o-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-timing-function: ease-out; -moz-transition-timing-function: ease-out; -o-transition-timing-function: ease-out; transition-timing-function: ease-out; } #block-1739440535308 .c100:after { background-color: ; } .c100:after { position: absolute; top: 0.08em; left: 0.08em; display: block; content: " "; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; background-color: ; width: 0.84em; height: 0.84em; -webkit-transition-property: all; -moz-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -o-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-timing-function: ease-in; -moz-transition-timing-function: ease-in; -o-transition-timing-function: ease-in; transition-timing-function: ease-in; } .c100 .slice { position: absolute; width: 1em; height: 1em; clip: rect(0em, 1em, 1em, 0.5em); } .c100.p75 .bar { -webkit-transform: rotate(270.0deg); -moz-transform: rotate(270.0deg); -ms-transform: rotate(270.0deg); -o-transform: rotate(270.0deg); transform: rotate(270.0deg); } #block-1739440535308 .c100:hover { cursor: default; } #block-1739440535308 .c100:hover span { color: #512a44; } #block-1739440535308 .c100:hover span { width: 3.33em; line-height: 3.33em; font-size: 0.3em; color: ; } #block-1739440535308 .c100:hover:after { top: 0.04em; left: 0.04em; width: 0.92em; height: 0.92em; } #block-1739440543800 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1739440543800 .block { border: 1px solid #cccccc; border-radius: 4px; background-color: #f5f7f4; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1739440543800 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1739440543800 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1739440543800 { text-align: center; } } #block-1739440543800 .feature__image, [data-slick-id="1739440543800"] .feature__image { width: 75px; border-radius: 0px; } #block-1739440543800 .c100 {float: none; margin: 0 auto;} @media only screen and (min-width: 1080px) { #block-1739440543800 .revcirle {float: left; padding-top: 10px;} #block-1739440543800 .revtext {float: left;} #block-1739440543800 .revcirle { display: none;} #block-1739440543800 .revtext { width: 100%;} #block-1739440543800 .revtext, #block-1739440543800 .revcirle {width: 100%;} #block-1739440543800 .revcirle {float: none; margin: 0 auto;} } @media only screen and (min-width: 920px) and (max-width: 1079px) { #block-1739440543800 .revcirle {float: left; padding-top: 10px;} #block-1739440543800 .revtext {float: left; padding-left: 10px;} #block-1739440543800 .revcirle { display: none;} #block-1739440543800 .revtext { width: 100%;} #block-1739440543800 .revtext, #block-1739440543800 .revcirle {width: 100%;} #block-1739440543800 .revcirle {float: none; margin: 0 auto;} } @media only screen and (min-width: 768px) and (max-width: 919px) { #block-1739440543800 .revcirle, #block-1739440543800 .revtext {width: 100%;} #block-1739440543800 .revcirle {display: none;} } @media only screen and (max-width: 767px) { #block-1739440543800 .revcirle, #block-1739440543800 .revtext {width: 100%;} #block-1739440543800 .revcirle {display: none;} } #block-1739440543800 .revtext div {font-size: 14px; padding: 5px 5px 3px 5px; border-bottom: solid 1px #dddddd; margin-bottom: 0; text-align: left; } #block-1739440543800 .revtext span.revleft { float: left; } #block-1739440543800 .revtext span.revright { float: right; } #block-1739440543800 .feature__image, [data-slick-id="1739440543800"] .feature__image { width: 75px; border-radius: 0px; } #block-1739440543800 .c100 {float: none; margin: 0 auto;} @media only screen and (min-width: 768px) { #block-1739440543800 .revcirle, #block-1739440543800 .revtext {width: 100%;} #block-1739440543800 .revcirle {display: none;} } @media only screen and (max-width: 767px) { #block-1739440543800 .revcirle, #block-1739440543800 .revtext {width: 100%;} #block-1739440543800 .revcirle {display: none;} } #block-1739440543800 .revtext p {font-size: 14px; padding: 5px 5px 3px 5px; border-bottom: solid 1px #dddddd; margin-bottom: 0; text-align: left; } #block-1739440543800 .revtext span { float: right; } #block-1739440543800 .fill, #block-1739440543800 .bar { border-color: #512a44; } .rect-auto { clip: rect(auto, auto, auto, auto); } .pie, .c100 .bar { position: absolute; border: 0.08em solid #512a44; width: 0.84em; height: 0.84em; clip: rect(0em, 0.5em, 1em, 0em); -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } .pie-fill { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } .c100.p75 .slice { clip: rect(auto, auto, auto, auto); } .c100.p75 .fill { position: absolute; border: 0.08em solid #512a44; width: 0.84em; height: 0.84em; clip: rect(0em, 0.5em, 1em, 0em); -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } .c100.p75 .bar:after, .c100.p75 .fill { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } #block-1739440543800 .c100 { background-color: #cccccc; } .c100 { position: relative; width: 1em; height: 1em; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; // margin: 0 0.1em 0.1em 0; background-color: #cccccc; // float: left; } .c100 *, .c100 *:before, .c100 *:after { -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; } #block-1739440543800 .c100 span { color: #512a44; } .c100 span { position: absolute; width: 100%; z-index: 1; left: 0; top: 0; width: 5em; line-height: 5em; font-size: 0.2em; color: #cccccc; display: block; text-align: center; white-space: nowrap; -webkit-transition-property: all; -moz-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -o-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-timing-function: ease-out; -moz-transition-timing-function: ease-out; -o-transition-timing-function: ease-out; transition-timing-function: ease-out; } #block-1739440543800 .c100:after { background-color: ; } .c100:after { position: absolute; top: 0.08em; left: 0.08em; display: block; content: " "; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; background-color: ; width: 0.84em; height: 0.84em; -webkit-transition-property: all; -moz-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -o-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-timing-function: ease-in; -moz-transition-timing-function: ease-in; -o-transition-timing-function: ease-in; transition-timing-function: ease-in; } .c100 .slice { position: absolute; width: 1em; height: 1em; clip: rect(0em, 1em, 1em, 0.5em); } .c100.p75 .bar { -webkit-transform: rotate(270.0deg); -moz-transform: rotate(270.0deg); -ms-transform: rotate(270.0deg); -o-transform: rotate(270.0deg); transform: rotate(270.0deg); } #block-1739440543800 .c100:hover { cursor: default; } #block-1739440543800 .c100:hover span { color: #512a44; } #block-1739440543800 .c100:hover span { width: 3.33em; line-height: 3.33em; font-size: 0.3em; color: ; } #block-1739440543800 .c100:hover:after { top: 0.04em; left: 0.04em; width: 0.92em; height: 0.92em; } #block-1732801873750 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732801873750 .block { border: 4px black; border-radius: 4px; padding: 0px; padding: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { #block-1732801873750 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732801873750 .block { padding: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } @media (max-width: 767px) { #block-1732801873750 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1695978871700 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695978871700 .block { border: 4px black; border-radius: 0px; background-color: #9a8288; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1695978871700 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695978871700 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1695978871700 { text-align: left; } } #block-1695978871700 .image__image { max-width: 40%; border-radius: 0px; } #block-1695978871700 .image__image { float: left; margin-right: 15px; margin-bottom: 10px; } #block-1706799523683 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799523683 .block { border: 4px black; border-radius: 0px; background-color: #9a8288; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1706799523683 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799523683 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1706799523683 { text-align: left; } } #block-1706799523683 .image__image { max-width: 40%; border-radius: 0px; } #block-1706799523683 .image__image { float: right; margin-left: 15px; margin-bottom: 10px; } #block-1706799670680 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799670680 .block { border: 4px black; border-radius: 0px; background-color: #9a8288; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1706799670680 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799670680 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1706799670680 { text-align: left; } } #block-1706799670680 .image__image { max-width: 40%; border-radius: 0px; } #block-1706799670680 .image__image { float: left; margin-right: 15px; margin-bottom: 10px; } #block-1706799983051 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799983051 .block { border: 4px black; border-radius: 0px; background-color: #efe9e4; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1706799983051 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799983051 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1706799983051 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1696522456141 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1696522456141 .block { border: 1px none #9d8a75; border-radius: 0px; background-color: #efe9e4; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1696522456141 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1696522456141 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1696522456141 { text-align: center; } } #block-1696522456141 .feature__image, [data-slick-id="1696522456141"] .feature__image { width: 100px; border-radius: 100px; } .authorfeature { display: flex; align-items: flex-start; position: relative; } .authorfeature__image-container { flex-shrink: 0; margin-right: 20px; } .authorfeature__image { max-width: 150px; height: auto; } .authorfeature__content { flex-grow: 1; } @media (max-width: 767px) { #block-1696522456141 .authorfeature { flex-direction: column; align-items: center; } #block-1696522456141 .authorfeature__image-container { margin-right: 0; } } #block-1734703260373 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1734703260373 .block { border: 4px black; border-radius: 4px; background-color: #fff; padding: 0px; padding: 0px; padding: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { #block-1734703260373 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1734703260373 .block { padding: 0px; padding: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } @media (max-width: 767px) { #block-1734703260373 { text-align: left; } } #block-1734703260373 .block { overflow: hidden; } .awesomecontainer { background: ; h1, h2, h3, h4, h5, h6, p, ul, li, .block-type--table table {color: ;} padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } .awesomecontainer .row .block-type--accordion { align-self: flex-start; }