Why is It So Hard to Choose a Kajabi Website Template?
Many Kajabi course and membership creators spend too much time agonizing over choosing the perfect website template to build their pages on. The problem? It’s too difficult to “see through” the mostly feminine-looking Kajabi templates and imagine their branding instead.
In this blog, I’ll demonstrate to you how to transform a colorful, feminine Kajabi webinar template into a neutral, black-and-white color scheme. You’ll see how to ignore the feminine photos and colors and how adding your branding to the template allows your business to shine.
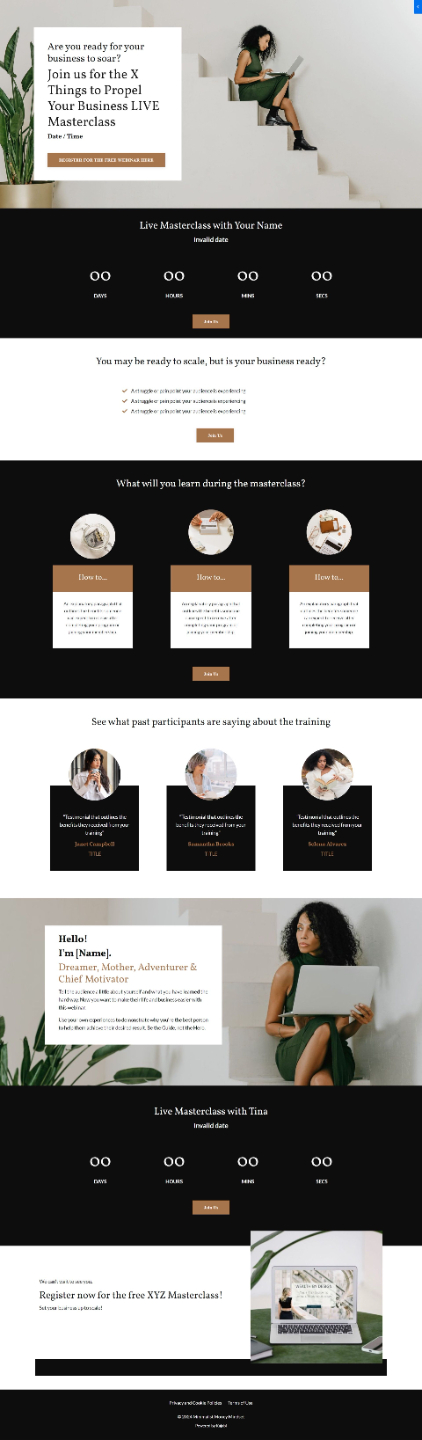
Before and After "Tina" Webinar Page
In the photo next to this text is an example of Meg Burrage’s Kajabi Webinar Template “Tina”. The template has vibrant colors and a feminine vibe to it and makes me think of Palm Springs. But what if it isn’t anywhere near “the look” that you want to convey with your black-and-white branding?
I’m going to let you in on a secret: choose a template for its structure, not how it “looks” in a template shop. The beauty of any good template is that it is designed to tell a story, your story. All you have to do is this: change the colors, change the font, and add your images and copy/text. That’s it.
Doing the Opposite
For this demo, I’ve done the opposite with Tina: instead of using vibrant color, I’ve taken the color out and used a black-and-white color scheme to show you how easy it is to transform a Kajabi website template so that it looks like “you”. The accent colors are neutral which lends a calm, zen-like feel to the page.
Note: These templates are for demo purposes only and don’t represent a live website. The copy has not been updated.
The Meg Burrage Tina Webinar Template Transformed into Money Mindset Coach and Yoga Guy
3 Tips For Black and White Themed Kajabi Websites

Instead of Pure Black
Use a black color with undertones. Pure black can look very hard. However, black with undertones of blue, green, or red looks softer and more inviting, and picks up the colors of your photo images. The image to your left shows from top left to under, blackish colors with blue undertones, green undertones, and red undertones.

Try Textured Background Images
Just like a home decorator uses “color, texture, and pattern” to decorate a home, you can use all three to great effect on your website pages. Experiment with different textures and see for yourself what looks good. Canva is a great resource for incorporating photos of textures such as pebbles, crushed powder, sand, paint, bricks, and patterns into a Canva design for use on your Kajabi pages.

Colors That Pop
If soothing, calm photo images don’t stand out enough for you, try photos or graphics that pop with color contrast. Bright pink, turquoise, or red are a few colors that stand out against black and white.
It's Easier Than You Think
Like many other online entrepreneurs dipping their toes into Kajabi, building a sales page or website is a priority. Instead of being intimidated or uninspired by templates that don't have your brand "look", give customizing a free Kajabi template or 3rd-party template a go. You'll be surprised how small changes to color, font, and imagery completely transform a template into your wow website.
Meg Burrage Desiger Kajabi Templates
If you need a quick and easy way to get your Kajabi sales page published, want to update your branding, or finally get your website pages built out, then take a look at Meg's Kajabi Templates. Who knows, you may find one that is right for your brand. Drop me a line at [email protected] if you want some help choosing the right template for your business.
Take Me to the Meg Burrage Kajabi Template Shop
Sara Smits van Oyen
I’m a Kajabi Specialist who's been on a professional journey that's spanned over 30 years in finance roles before finding the sweet spot of helping Kajabi entrepreneurs share their unique gifts with the world. I’m a mood creator and client journey geek who loves to help her clients shine in the spotlight so that they can focus on taking great care of themselves and their clients.

Template Transformation: From Light and Airy to Deep and Moody Bra...
Dec 20, 2024
#block-1694873394061 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1694873394061 .block { border: 4px black; border-radius: 0px; background-color: #d4c8cc; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1694873394061 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1694873394061 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1694873394061 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1732800242121 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732800242121 .block { border: 4px black; border-radius: 4px; background-color: #efe9e4; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1732800242121 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732800242121 .block { padding: 0px; padding: 0px; padding-top: 20px; padding-right: 15px; padding-bottom: 0px; padding-left: 15px; } } @media (max-width: 767px) { #block-1732800242121 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1732891173256 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732891173256 .block { border: 4px black; border-radius: 0px; background-color: #d4c8cc; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1732891173256 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732891173256 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1732891173256 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1732890690903 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732890690903 .block { border: 4px black; border-radius: 0px; padding: 0px; padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { #block-1732890690903 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732890690903 .block { padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } @media (max-width: 767px) { #block-1732890690903 { text-align: ; } } #block-1732890690903 .block, [data-slick-id="1732890690903"] .block { display: flex; justify-content: flex-start; } #block-1732890690903 .image, [data-slick-id="1732890690903"] .image { width: 100%; overflow: hidden; border-radius: 4px; } #block-1732890690903 .image__image, [data-slick-id="1732890690903"] .image__image { width: 100%; } #block-1732890690903 .image__overlay, [data-slick-id="1732890690903"] .image__overlay { opacity: 0; background-color: #fff; border-radius: 4px; } #block-1732890690903 .image__overlay-text, [data-slick-id="1732890690903"] .image__overlay-text { color: !important; } @media (min-width: 768px) { #block-1732890690903 .block, [data-slick-id="1732890690903"] .block { display: flex; justify-content: flex-start; } #block-1732890690903 .image__overlay, [data-slick-id="1732890690903"] .image__overlay { opacity: 0; } #block-1732890690903 .image__overlay:hover { opacity: 1; } } #block-1732891890816 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732891890816 .block { border: 4px black; border-radius: 0px; padding: 0px; padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { #block-1732891890816 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732891890816 .block { padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } @media (max-width: 767px) { #block-1732891890816 { text-align: ; } } #block-1732891890816 .block, [data-slick-id="1732891890816"] .block { display: flex; justify-content: flex-start; } #block-1732891890816 .image, [data-slick-id="1732891890816"] .image { width: 100%; overflow: hidden; border-radius: 4px; } #block-1732891890816 .image__image, [data-slick-id="1732891890816"] .image__image { width: 100%; } #block-1732891890816 .image__overlay, [data-slick-id="1732891890816"] .image__overlay { opacity: 0; background-color: #fff; border-radius: 4px; } #block-1732891890816 .image__overlay-text, [data-slick-id="1732891890816"] .image__overlay-text { color: !important; } @media (min-width: 768px) { #block-1732891890816 .block, [data-slick-id="1732891890816"] .block { display: flex; justify-content: flex-start; } #block-1732891890816 .image__overlay, [data-slick-id="1732891890816"] .image__overlay { opacity: 0; } #block-1732891890816 .image__overlay:hover { opacity: 1; } } #block-1732890706592 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732890706592 .block { border: 4px black; border-radius: 0px; padding: 0px; padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { #block-1732890706592 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732890706592 .block { padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } @media (max-width: 767px) { #block-1732890706592 { text-align: ; } } #block-1732890706592 .block, [data-slick-id="1732890706592"] .block { display: flex; justify-content: flex-start; } #block-1732890706592 .image, [data-slick-id="1732890706592"] .image { width: 100%; overflow: hidden; border-radius: 4px; } #block-1732890706592 .image__image, [data-slick-id="1732890706592"] .image__image { width: 100%; } #block-1732890706592 .image__overlay, [data-slick-id="1732890706592"] .image__overlay { opacity: 0; background-color: #fff; border-radius: 4px; } #block-1732890706592 .image__overlay-text, [data-slick-id="1732890706592"] .image__overlay-text { color: !important; } @media (min-width: 768px) { #block-1732890706592 .block, [data-slick-id="1732890706592"] .block { display: flex; justify-content: flex-start; } #block-1732890706592 .image__overlay, [data-slick-id="1732890706592"] .image__overlay { opacity: 0; } #block-1732890706592 .image__overlay:hover { opacity: 1; } } #block-1732801873750 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732801873750 .block { border: 4px black; border-radius: 4px; padding: 0px; padding: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { #block-1732801873750 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1732801873750 .block { padding: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } @media (max-width: 767px) { #block-1732801873750 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1695978871700 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695978871700 .block { border: 4px black; border-radius: 0px; background-color: #512a44; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1695978871700 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695978871700 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1695978871700 { text-align: left; } } #block-1695978871700 .image__image { max-width: 40%; border-radius: 0px; } #block-1695978871700 .image__image { float: left; margin-right: 15px; margin-bottom: 10px; } #block-1706799523683 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799523683 .block { border: 4px black; border-radius: 0px; background-color: #512a44; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1706799523683 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799523683 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1706799523683 { text-align: left; } } #block-1706799523683 .image__image { max-width: 40%; border-radius: 0px; } #block-1706799523683 .image__image { float: right; margin-left: 15px; margin-bottom: 10px; } #block-1706799670680 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799670680 .block { border: 4px black; border-radius: 0px; background-color: #512a44; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1706799670680 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799670680 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1706799670680 { text-align: left; } } #block-1706799670680 .image__image { max-width: 40%; border-radius: 0px; } #block-1706799670680 .image__image { float: left; margin-right: 15px; margin-bottom: 10px; } #block-1706799983051 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799983051 .block { border: 4px black; border-radius: 0px; background-color: #efe9e4; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1706799983051 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706799983051 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1706799983051 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1706884180221 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706884180221 .block { border: 4px black; border-radius: 4px; background-color: #9a8288; padding: 0px; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1706884180221 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1706884180221 .block { padding: 0px; padding: 0px; padding-top: 20px; padding-right: 15px; padding-bottom: 20px; padding-left: 15px; } } @media (max-width: 767px) { #block-1706884180221 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } #block-1706884180221 .btn, [data-slick-id="1706884180221"] .block .btn { color: #f5f7f4; border-color: #512a44; border-radius: 50px; background-color: #512a44; } #block-1706884180221 .btn--outline, [data-slick-id="1706884180221"] .block .btn--outline { background: transparent; color: #512a44; } #block-1696522456141 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1696522456141 .block { border: 1px none #9d8a75; border-radius: 0px; background-color: #efe9e4; padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { #block-1696522456141 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1696522456141 .block { padding: 0px; padding: 0px; padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } @media (max-width: 767px) { #block-1696522456141 { text-align: center; } } #block-1696522456141 .feature__image, [data-slick-id="1696522456141"] .feature__image { width: 100px; border-radius: 100px; } .authorfeature { display: flex; align-items: flex-start; position: relative; } .authorfeature__image-container { flex-shrink: 0; margin-right: 20px; } .authorfeature__image { max-width: 150px; height: auto; } .authorfeature__content { flex-grow: 1; } @media (max-width: 767px) { #block-1696522456141 .authorfeature { flex-direction: column; align-items: center; } #block-1696522456141 .authorfeature__image-container { margin-right: 0; } } #block-1734703260373 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1734703260373 .block { border: 4px black; border-radius: 4px; background-color: #fff; padding: 0px; padding: 0px; padding: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { #block-1734703260373 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1734703260373 .block { padding: 0px; padding: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } @media (max-width: 767px) { #block-1734703260373 { text-align: left; } } #block-1734703260373 .block { overflow: hidden; } .awesomecontainer { background: ; h1, h2, h3, h4, h5, h6, p, ul, li, .block-type--table table {color: ;} padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } .awesomecontainer .row .block-type--accordion { align-self: flex-start; }